发现Web界面¶
现在,您可以通过访问url http://localhost:8080/访问Web实例来创建博客和发布消息。
默认情况下,将禁用匿名访问,因此将显示登录表单。如果在初始化实例时要求允许匿名访问,请单击右上角的“登录”链接。若要登录,则需要使用初始化数据库时指定的管理帐户 cubicweb-ctl create .

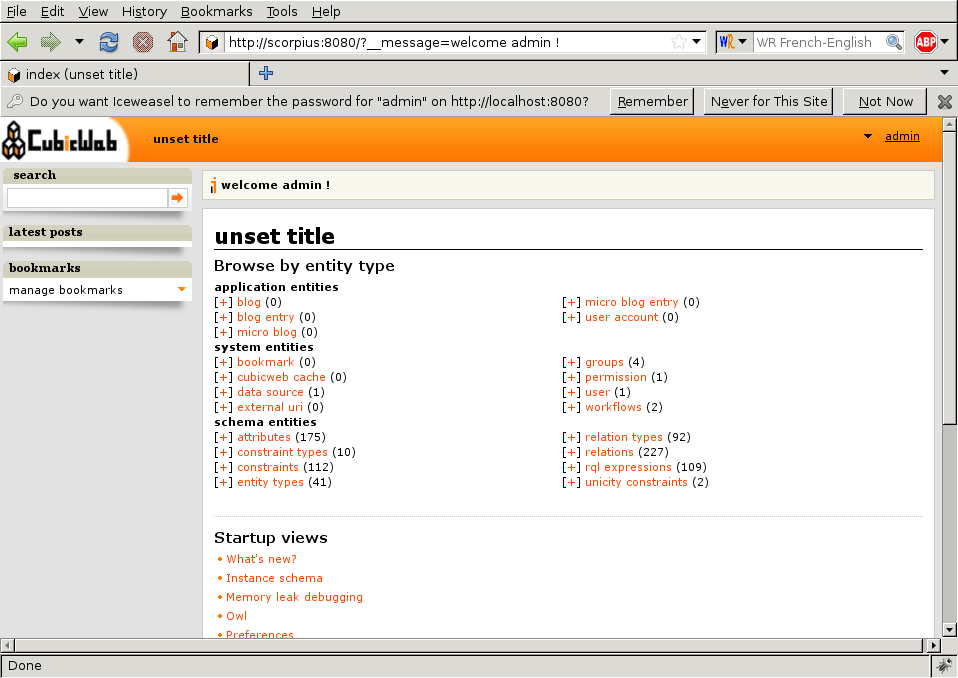
一旦通过身份验证,就可以开始使用实例。默认索引页如下所示:

最小配置¶
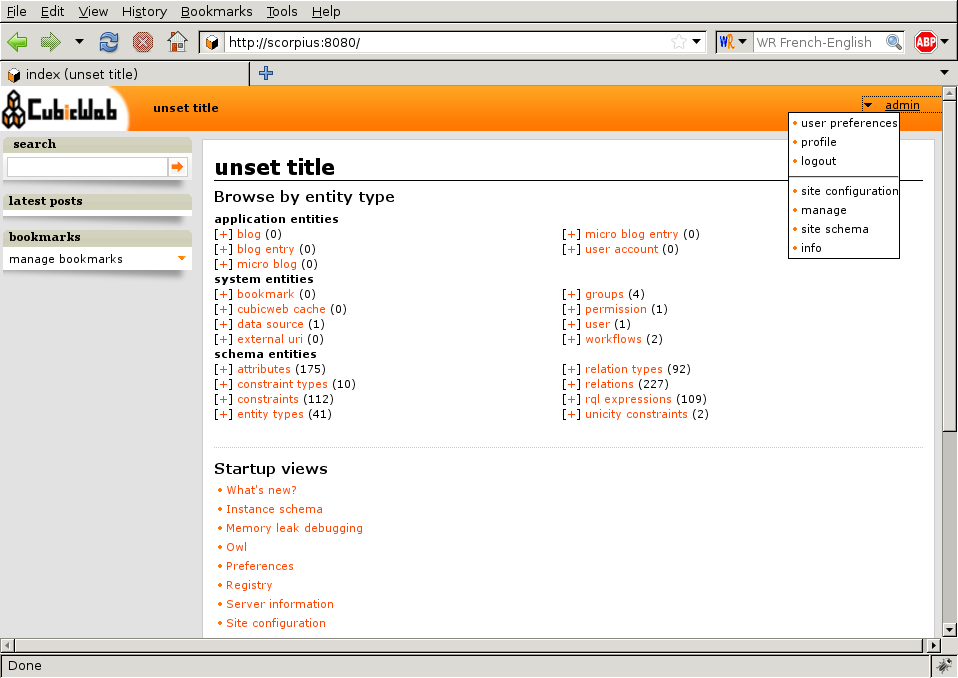
在创建实体之前,让我们更改出现在这里和那里的“未设置标题”内容。这是从一个 CubicWeb 系统属性。要进行设置,请单击左上角登录名后面的弹出菜单中的“配置链接”。

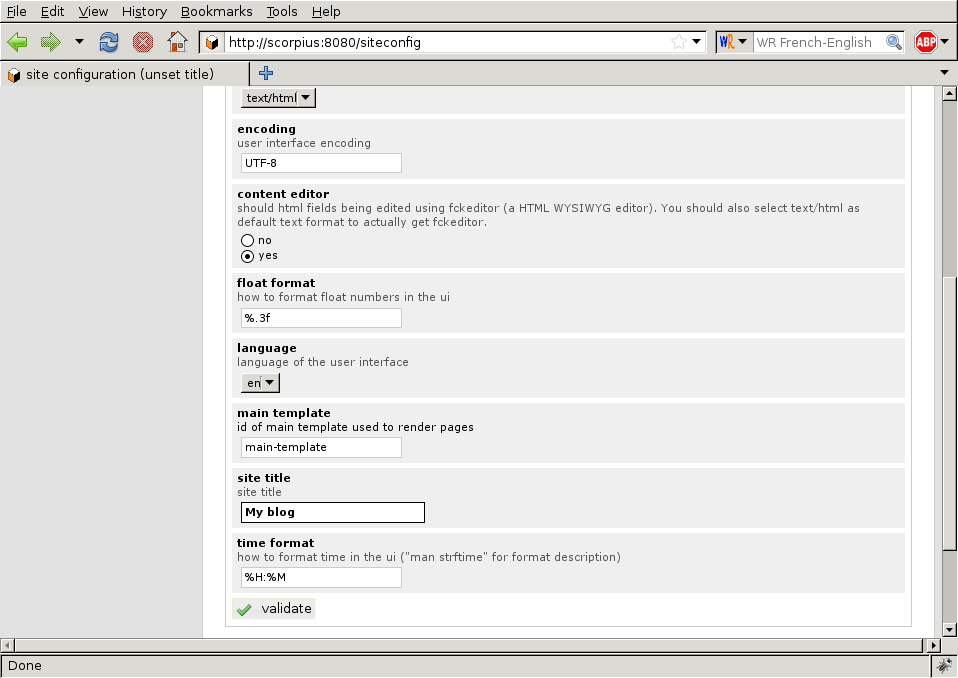
网站标题位于“ui”部分。只需将其设置为所需值并单击“验证”按钮。

您应该看到一条“已应用更改”消息。现在,您可以通过单击 CubicWeb 徽标位于左上角。
此时,您可能仍然会看到“未设置标题”。这是因为默认情况下索引页是缓存的。强制刷新页面(例如,在Firefox中键入ctrl-r),现在应该可以看到输入的标题了。
添加实体¶
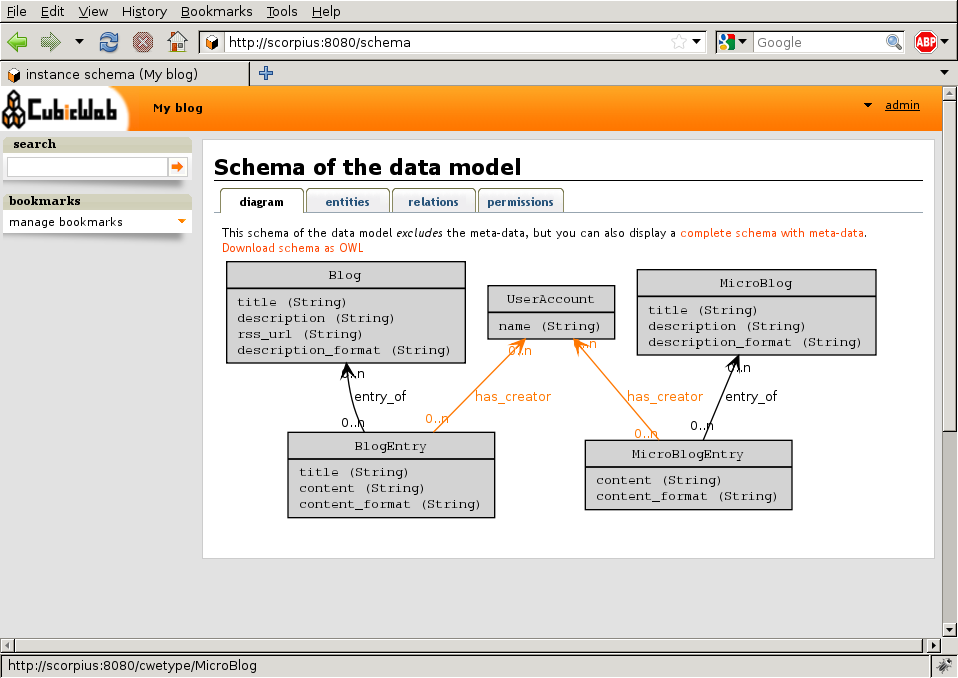
这个 blog 多维数据集定义了几种实体类型,其中包括 Blog 哪个是集装箱 BlogEntry (即帖子)关于某一特定主题的。我们可以通过单击用户弹出菜单中的“站点模式”链接来获取模式的图形视图,我们已经看到:

很好,不是吗?注意,正如我们在本教程中看到的大多数其他内容一样,这是由框架根据应用程序的模型生成的。在我们的例子中,由 blog 立方体。
现在让我们创建一些这样的实体。
添加日志¶
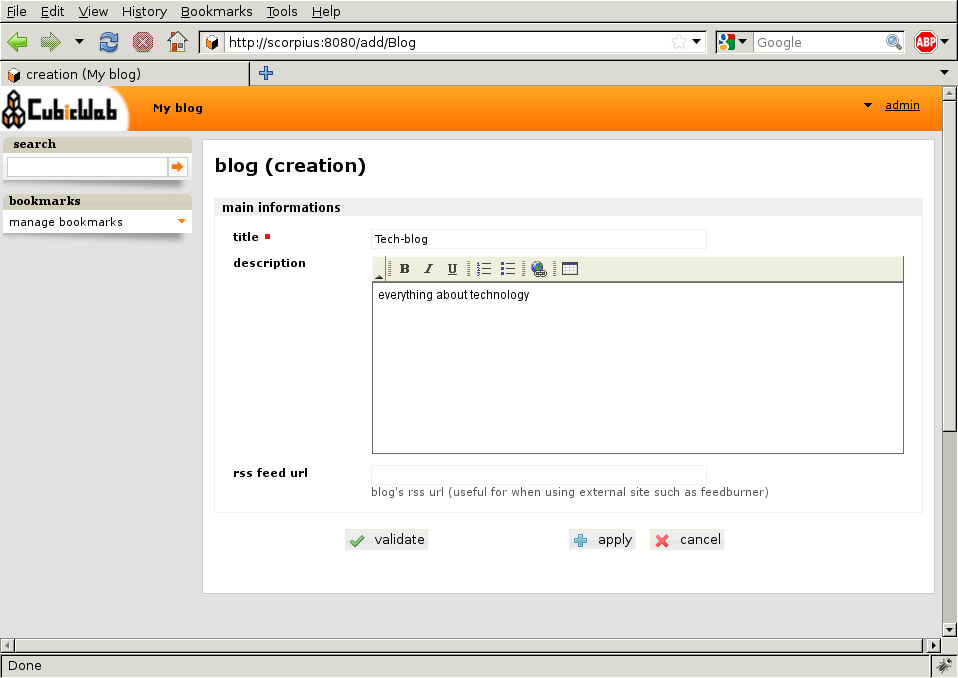
点击 [+] 在索引页上的“博客”链接的左侧,将引导您使用HTML表单创建博客。

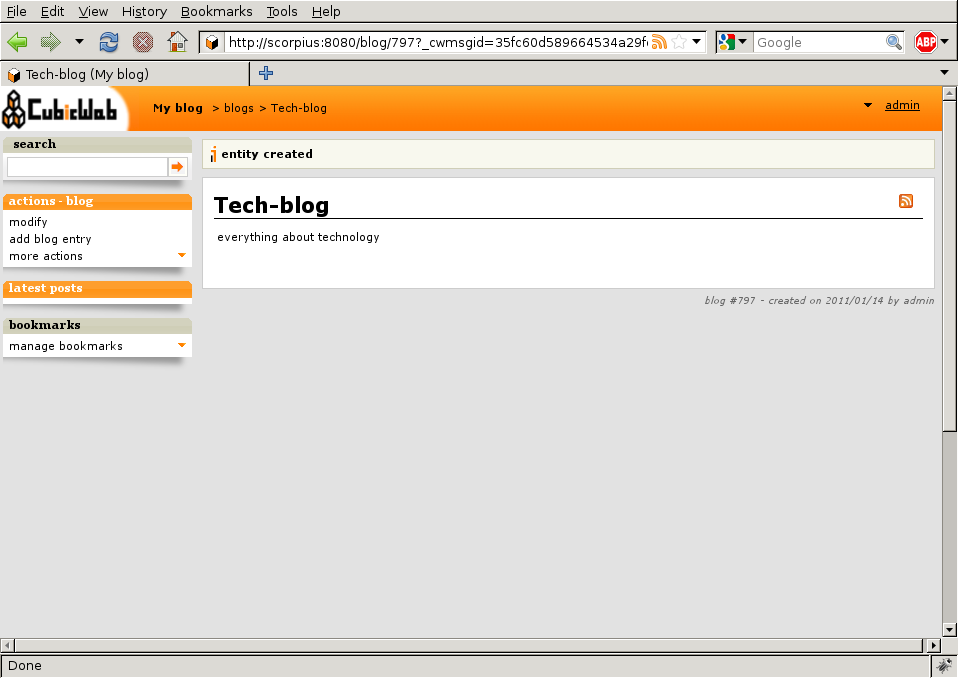
例如,将这个新博客称为“技术博客”,并输入“关于技术的一切”作为描述,然后单击“验证”来验证表单。您将被重定向到 primary 新建博客的视图。

添加日志¶
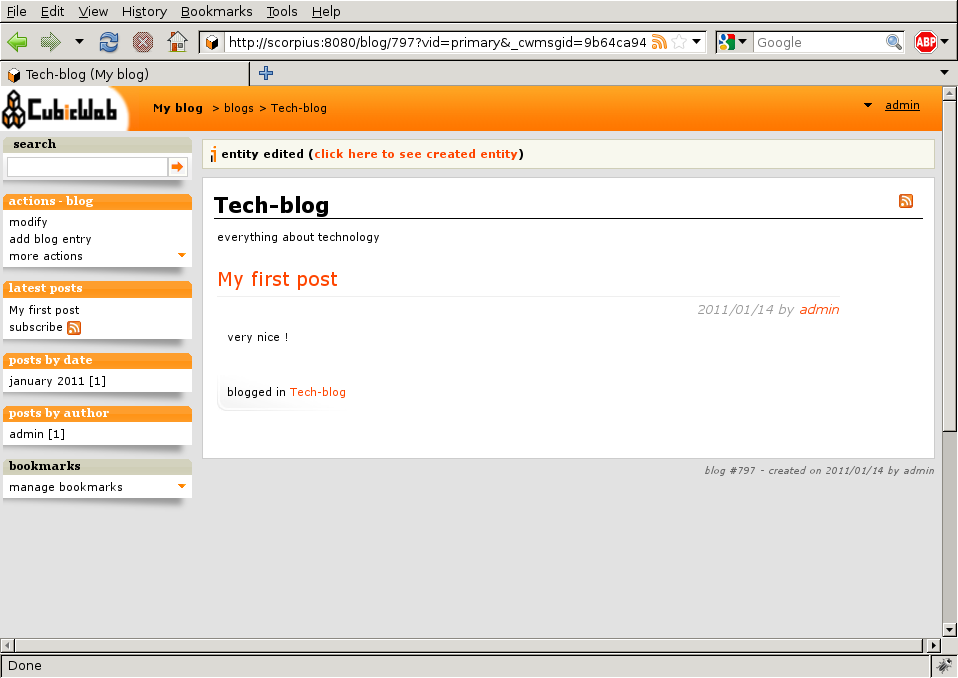
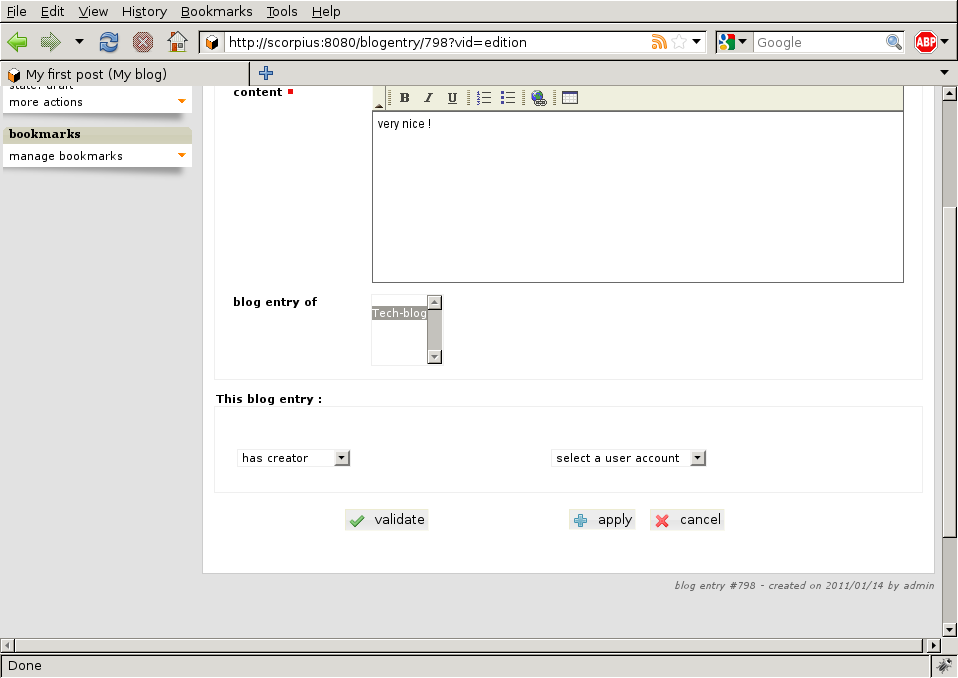
有几种方法可以添加日志。最简单的方法是单击“操作”框中的“添加日志”链接,查看刚刚创建的日志。然后,您将看到一个表单来创建一篇文章,其中“blog entry of”字段预设为我们来自的博客。输入标题和一些内容,单击“验证”按钮,即可完成操作。您将被重定向到博客主视图,尽管您现在看到它包含您刚刚创建的博客文章。

请注意,左侧列中出现了一些新框。
您可以按照与创建博客相同的路径来完成相同的任务,例如单击 [+] 在索引页上“博客条目”链接的左侧。不同的是,由于没有上下文信息,所以不会将“blog entry of”选择器预设为blog。
如果单击操作框的“修改”链接,您将返回到该表单以编辑刚刚创建的实体,但该表单现在有一个名为“添加关系”的组合框的其他节。它提供了一种通用的方法来编辑不在上述表单中显示的关系。选择要添加的关系,第二个组合框将出现,您可以在其中选择现有实体。如果它们太多,则系统将提供给您导航到目标实体,即离开表单并稍后返回表单,一旦您选择了要链接的实体。

此组合框在实际创建实体之前无法显示。这就是为什么你在创作时没有看到它。你也可以点击“应用”而不是“验证”,它就会出现。
关于UI自动适应¶
其中之一就是 CubicWeb 与其他框架不同的是,它的自动用户界面根据显示的数据进行自适应。让我们看一个例子。
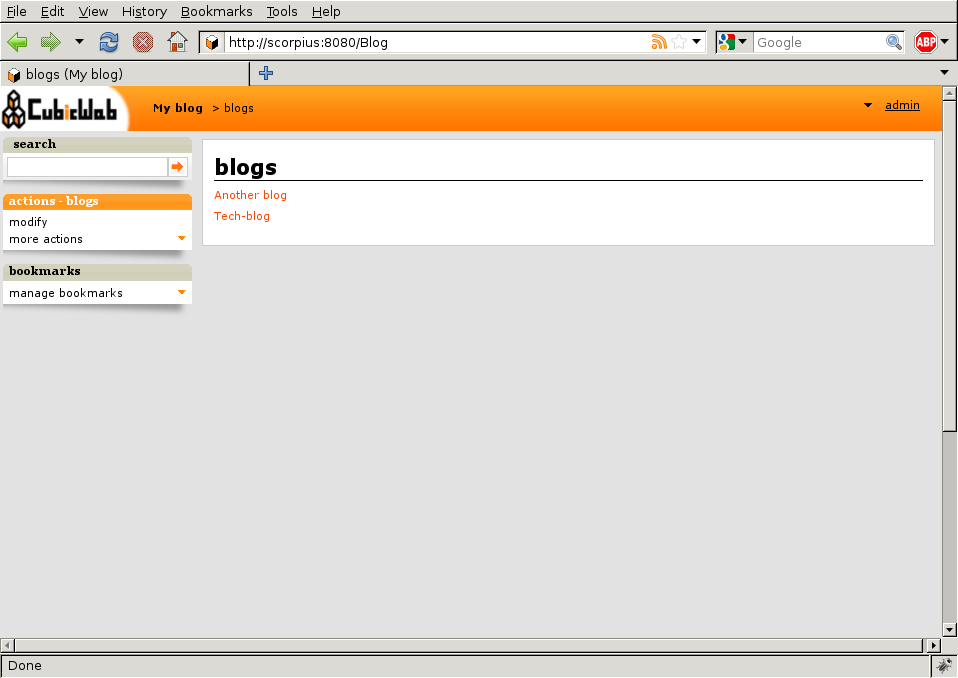
如果你回到主页,点击“博客”链接,你将被重定向到博客的主视图,和我们之前看到的一样。现在,添加另一个日志,返回索引页,然后再次单击此链接。您将看到一个非常不同的视图(即“列表”视图)。

这是因为在第一种情况下,框架选择使用“主”视图,因为要显示的数据中只有一个实体。既然有两个实体,那么“列表”视图更合适,因此正在使用。
还有很多其他地方 CubicWeb 适应以最佳方式显示数据,主视图提供 选择 稍后将详细介绍的机制。
挖得更深¶
通过遵循下面解释的原则,您现在应该能够为您的应用程序创建新的用户,用更细的粒度进行配置,等等…您会注意到索引页列出了许多您不知道的类型。大多数都是由框架提供的内置类型,以使整个系统工作。你可以第一次忽略它们,随着时间的推移发现它们。
值得一玩的是搜索框。它可以以各种方式使用,从简单的全文搜索到使用 RQL语法 .